Framework Protractor – Angular JS
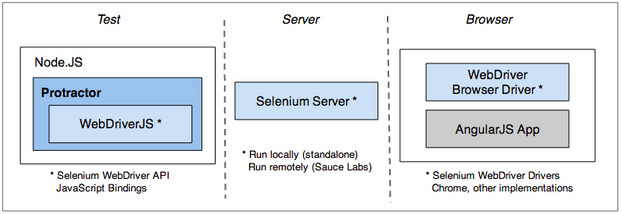
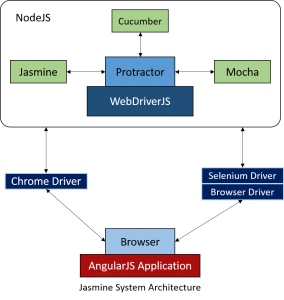
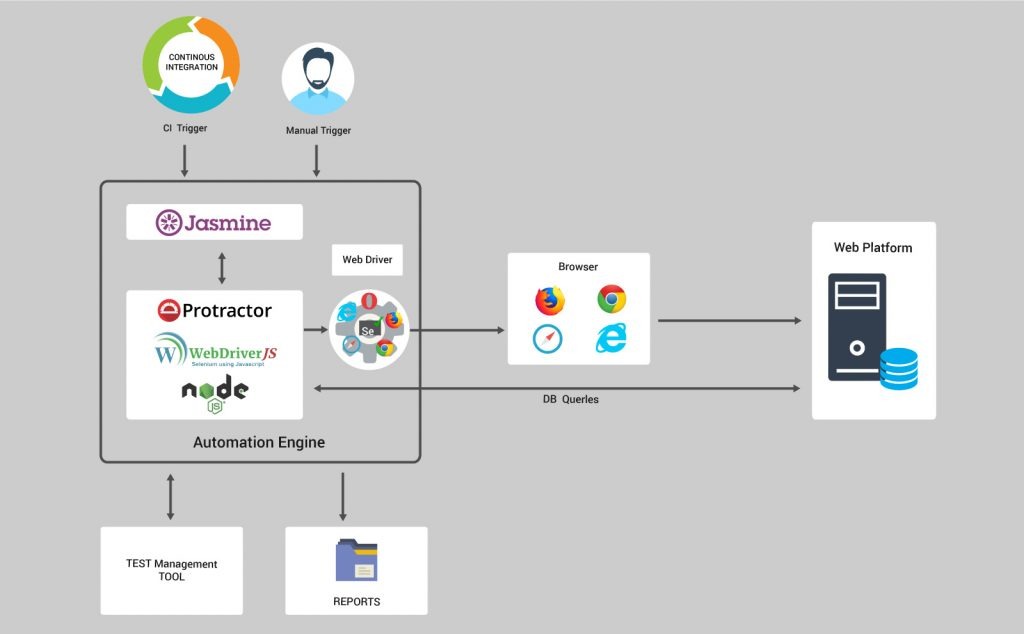
Protractor est un framework de test pour les applications développée en Angular et AngularJS. C’est un superset de Selenium et se base sur le même driver que ce dernier afin d’envoyer des commandes au navigateur. Conçu spécifiquement pour le test d’applications Angular, Protractor offre une série de fonctionnalités qui le rendent puissant et flexible pour ce type de tâches.
Caractéristiques du framework Protractor :
Tester comme un utilisateur : Protractor est basé sur WebDriverJS, qui utilise des événements natifs et des pilotes spécifiques au navigateur pour interagir avec votre application comme le ferait un utilisateur.
Pour les applications angulaires : Protractor prend en charge les stratégies de localisation spécifiques à Angular, ce qui vous permet de tester des éléments spécifiques à Angular sans aucun effort de configuration de votre part.
Attente automatique : Vous n’avez plus besoin d’ajouter des temps d’attente à votre test. Protractor peut exécuter automatiquement l’étape suivante de votre test au moment où la page Web termine les tâches en attente.
1. Prérequis Protractor

Avant de démarrer avec Protractor, nous devons installer :
- Sélénium
- NPM (Node.js)
2. Installation du Protractor

- Ouvrez l’invite de commande et tapez “npm install –g rapporteur”.
- Vérifiez l’installation et la version à l’aide de “ Protractor –version”.
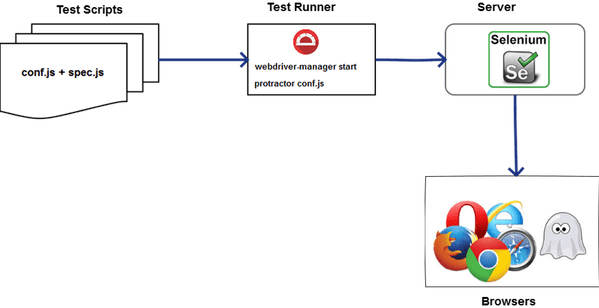
- Démarrez le serveur “webdriver-manager start”.
3. Les étapes à suivre
3.1 Rédiger un test

- Commençons par un test simple qui navigue vers un exemple d’application développée en AngularJS et vérifie son titre.
// spec.js
describe(‘Protractor Demo App’, function() {
it (‘should have a title’, function() {
browser.get (‘http://juliemr.github.io/protractor-demo/’);
expect(browser.getTitle()).toEqual (‘Super Calculator’);
});
});
La syntaxe describe et it provient du framework Jasmine. browser est un global créé par Protractor, qui est utilisé pour les commandes au niveau du navigateur telles que la navigation avec browser.get.
- Créez maintenant le fichier de configuration.
// conf.js
exports.config = {
framework: ‘jasmine’,
seleniumAddress: ‘http://localhost:4444/wd/hub’,
specs: [‘spec.js’]
}
Cette configuration indique à Protractor où se trouvent vos fichiers de test ( specs) et où communiquer à votre serveur Selenium ( seleniumAddress).
- Exécutez maintenant le test avec :
protractor conf.js
3.2 Interagir avec les éléments
Modifions maintenant le test pour interagir avec les éléments de la page. Remplacez spec.js par ce qui suit :
// spec.js
describe (‘Protractor Demo App’, function() {
it (‘should add one and two’, function() {
browser.get (‘http://juliemr.github.io/protractor-demo/’);
element (by.model (‘first’)).sendKeys(1);
element (by.model(‘second’)).sendKeys(2);
element (by.id(‘gobutton’)).click ();
expect (element(by.binding (‘latest’)).getText()).
toEqual(‘5’); // This is wrong!
});
});
Il utilise les globaux element et by, qui sont également créés par Protractor. La fonction element est utilisée pour rechercher des éléments HTML sur votre page Web. Elle renvoie un objet ElementFinder, qui peut être utilisé pour interagir avec l’élément ou en obtenir des informations. Dans ce test, nous utilisons sendKeys pour taper dans < input > s, click pour cliquer sur un bouton et getText pour retourner le contenu d’un élément.
Element prend un paramètre, un localisateur, qui décrit comment trouver l’élément. L’ by objet crée des localisateurs. Ici, nous utilisons trois types de localisateurs :
- by.model(‘first’)pour trouver l’élément avec ng-model= »first ». Si vous inspectez la source de la page Calculatrice, vous verrez que c’est le cas < input type= »text » ng-model= »first » >.
- by.id(‘gobutton’) pour trouver l’élément avec l’id donné. Cela trouve .
- by.binding (‘latest’) pour trouver l’élément lié à la variable latest. Cela trouve la plage contenant{{latest}}
Exécutez les tests avec :
protractor conf.js
3.3 Étape 3 – Écriture de plusieurs scénarios
Mettons ces deux tests ensemble et nettoyons-les. Remplacez spec.js par ce qui suit :
// spec.js
describe (‘Protractor Demo App’, function() {
var firstNumber = element(by.model (‘first’));
var secondNumber = element(by.model (‘second’));
var goButton = element(by.id (‘gobutton’));
var latestResult = element(by.binding (‘latest’));
beforeEach (function() {
browser.get (‘http://juliemr.github.io/protractor-demo/’);
});
it (‘should have a title’, function() {
expect (browser.getTitle()).toEqual (‘Super Calculator’);
});
it (‘should add one and two’, function() {
firstNumber.sendKeys (1);
secondNumber.sendKeys (2);
goButton.click ();
expect (latestResult.getText()).toEqual (‘3’);
});
it (‘should add four and six’, function() {
// Fill this in.
expect (latestResult.getText()).toEqual(’10’);
});
it (‘should read the value from an input’, function() {
firstNumber.sendKeys (1);
expect (firstNumber.getAttribute (‘value’)).toEqual (‘1’);
});
});
Ici, nous avons extrait la navigation dans une beforeEach fonction qui est exécutée avant chaque it bloc. Nous avons également stocké les ElementFinders pour la première et la deuxième entrée dans de belles variables qui peuvent être réutilisées. Remplissez le deuxième test à l’aide de ces variables et relancez les tests pour vous assurer qu’ils réussissent.
Dans la dernière assertion, nous lisons la valeur du champ de saisie avec firstNumber.getAttribute(‘value’) et la comparons avec la valeur que nous avons définie auparavant.
3.4 Modification de la configuration

Maintenant que nous avons écrit quelques tests de base, regardons le fichier de configuration. Le fichier de configuration vous permet de changer des choses comme les navigateurs utilisés et comment se connecter au serveur Selenium. Changeons de navigateur. Remplacez conf.js par ce qui suit :
// conf.js
exports.config = {
framework: ‘jasmine’,
seleniumAddress: ‘http://localhost:4444/wd/hub’,
specs: [‘spec.js’],
capabilities: {
browserName: ‘firefox’
}
}
Essayez de relancer les tests. Vous devriez voir les tests s’exécuter sur Firefox au lieu de Chrome. L’objet capabilities décrit le navigateur à tester.
Vous pouvez également exécuter des tests sur plusieurs navigateurs à la fois. Remplacez conf.js par:
// conf.js
exports.config = {
framework: ‘jasmine’,
seleniumAddress: ‘http://localhost:4444/wd/hub’,
specs: [‘spec.js’],
multiCapabilities: [{
browserName: ‘firefox’
}, {
browserName: ‘chrome’
}]
}
Essayez d’exécuter à nouveau. Vous devriez voir les tests s’exécuter simultanément sur Chrome et Firefox, et les résultats rapportés séparément sur la ligne de commande.
3.5 Listes des éléments
Parfois, vous voudrez traiter avec une liste de plusieurs éléments. Vous pouvez le faire avec element.all, qui renvoie un ElementArrayFinder.
// spec.js
describe (‘Protractor Demo App’, function() {
var firstNumber = element (by.model (‘first’));
var secondNumber = element (by.model (‘second’));
var goButton = element (by.id (‘gobutton’));
var latestResult = element (by.binding (‘latest’));
var history = element.all (by.repeater (‘result in memory’));
function add (a, b) {
firstNumber.sendKeys (a);
secondNumber.sendKeys (b);
goButton.click ();
}
beforeEach (function() {
browser.get (‘http://juliemr.github.io/protractor-demo/’);
});
it (‘should have a history’, function() {
add(1, 2);
add(3, 4);
expect (history.count()).toEqual(2);
add(5, 6);
expect(history.count()).toEqual(0); // This is wrong!
});
});
Conclusion Protractor avec AngularJS

Protractor est la meilleure pratique pour tester les applications AngularJS. Protractor peut également gérer plusieurs capacités et gérer les changements dynamiques des éléments Web à l’aide de ng-model, ng-click, etc.
Rédacteur : Zied Hannachi / Consultant test automation / All4test
Pour en savoir plus sur les frameworks d’automatisation des test suivez ce lien.
Et découvrez notre livre blanc sur l’automatisation des tests.
Vous souhaitez plus d’informations sur ces outils ? Vous avez un projet d’automatisation de test? Contactez-nous !